electron32-380玩彩网官网入口

自研electron32 vite5 pinia2 arco.design桌面版os管理系统380玩彩网官网入口的解决方案。

使用技术
- 编辑器:vscode
- 技术框架:vite^5.4.1 vue^3.4.37 vue-router^4.4.3
- 跨平台框架:electron^32.0.1
- 组件库:@arco-design/web-vue^2.56.0 (字节前端vue3组件库)
- 状态插件:pinia^2.2.2
- 拖拽插件:sortablejs^1.15.2
- 图表组件:echarts^5.5.1
- markdown编辑器:md-editor-v3^4.19.2
- 模拟数据:mockjs^1.1.0
- 打包构建:electron-builder^24.13.3
- electron vite插件:vite-plugin-electron^0.28.7


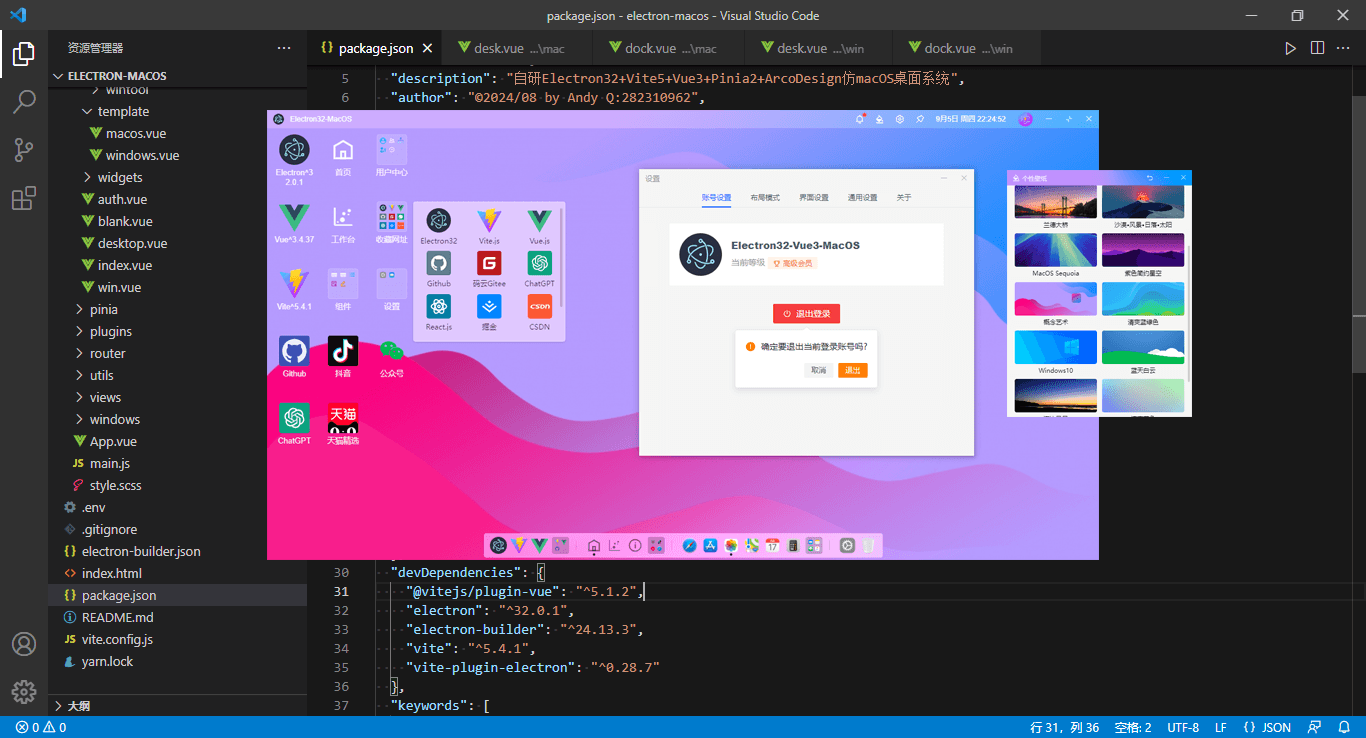
项目结构框架
使用vite5搭建项目模板,整合electron32最新跨平台技术。

electron32-vue3-os桌面端os系统已经同步到我的原创作品集。
electron入口配置
/**
* electron主线程配置
* @author andy
*/
import { app, browserwindow } from 'electron'
import { windowmanager } from '../src/windows/index.js'
// 忽略安全警告提示 electron security warning (insecure content-security-policy)
process.env['electron_disable_security_warnings'] = true
const createwindow = () => {
let win = new windowmanager()
win.create({ismajor: true})
// 系统托盘管理
win.traymanager()
// 监听ipcmain事件
win.ipcmanager()
}
app.whenready().then(() => {
createwindow()
app.on('activate', () => {
if(browserwindow.getallwindows().length === 0) createwindow()
})
})
app.on('window-all-closed', () => {
if(process.platform !== 'darwin') app.quit()
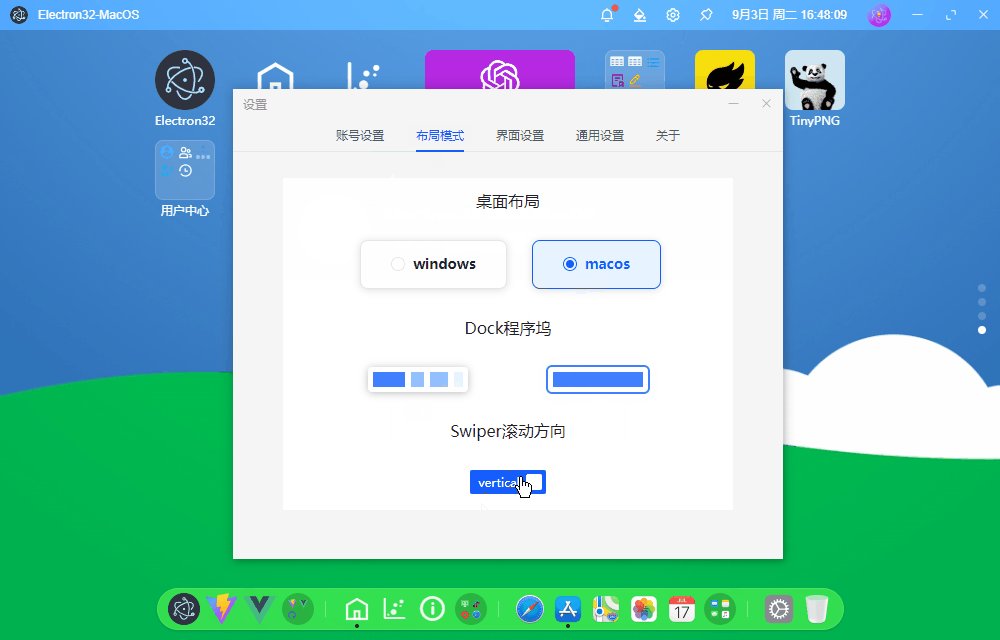
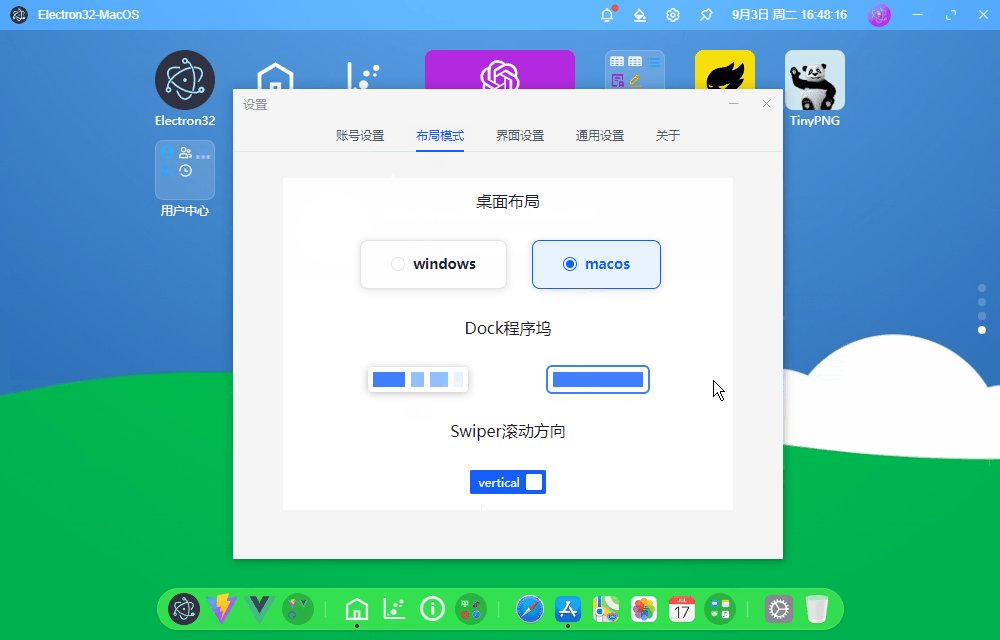
})electron32-os布局模板
<!-- 桌面模板 -->
<script setup>
import { appstate } from '@/pinia/modules/app'
// 引入布局模板
import macoslayout from './template/macos.vue'
import windowslayout from './template/windows.vue'
const appstate = appstate()
const desklayout = {
macos: macoslayout,
windows: windowslayout
}
</script>
<template>
<div class="vu__container" :style="{'--themeskin': appstate.config.skin}">
<component :is="desklayout[appstate.config.layout]" />
</div>
</template><script setup>
import wintool from '@/layouts/components/wintool/index.vue'
import desk from '@/layouts/components/mac/desk.vue'
import dock from '@/layouts/components/mac/dock.vue'
</script>
<template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<wintool />
</div>
<div class="vu__layout-body flex1 flexbox">
<desk />
</div>
<div class="vu__layout-footer">
<dock />
</div>
</div>
</template>




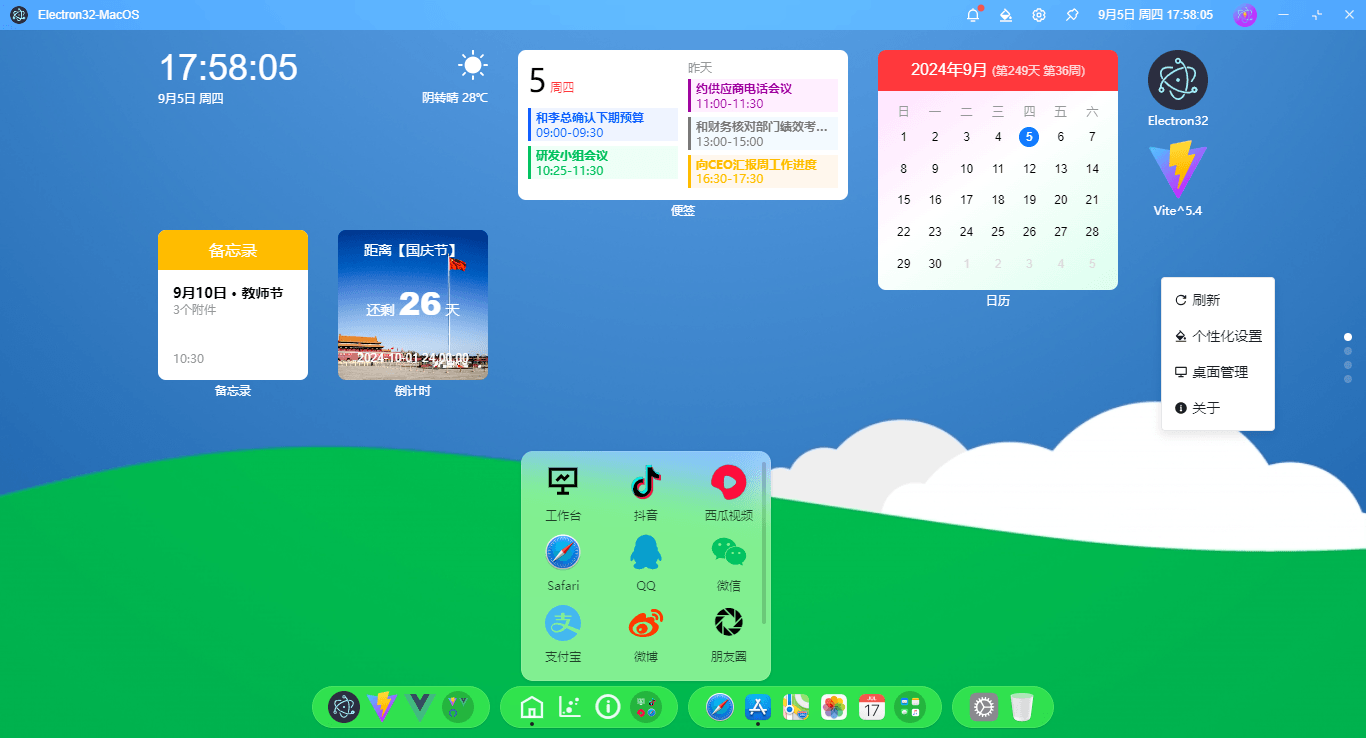
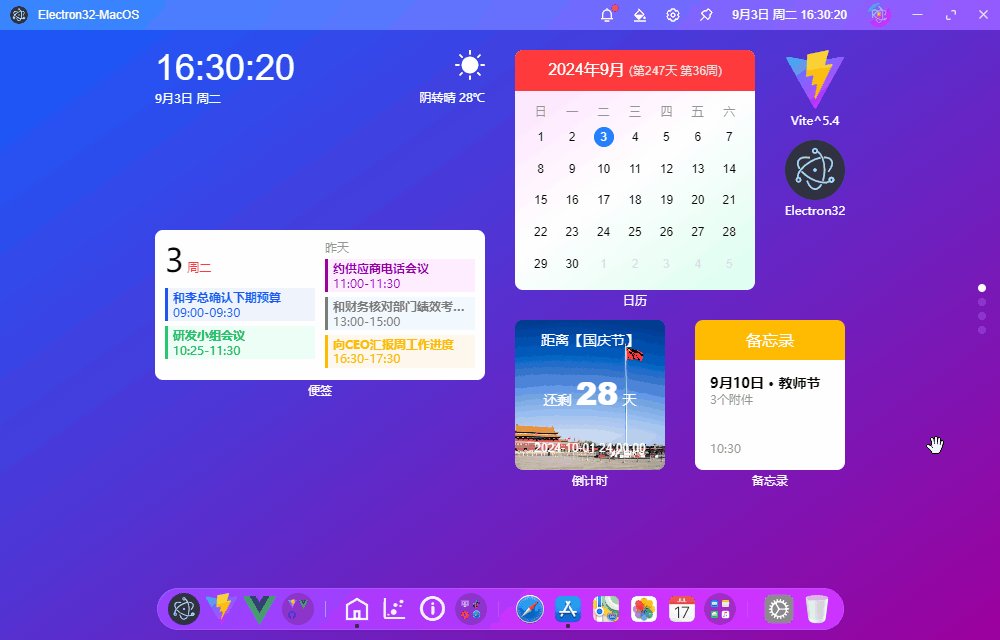
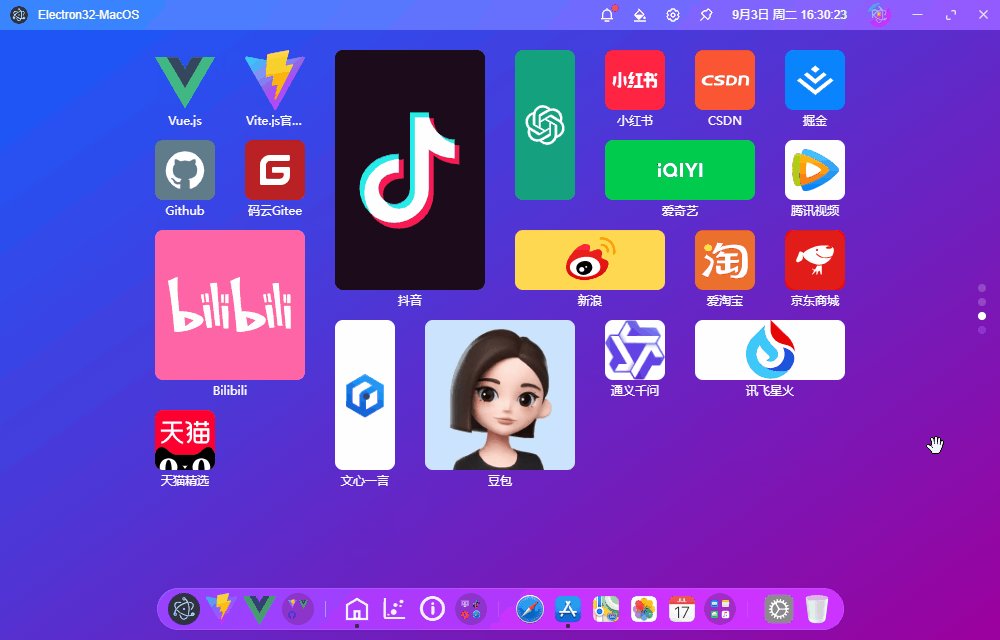
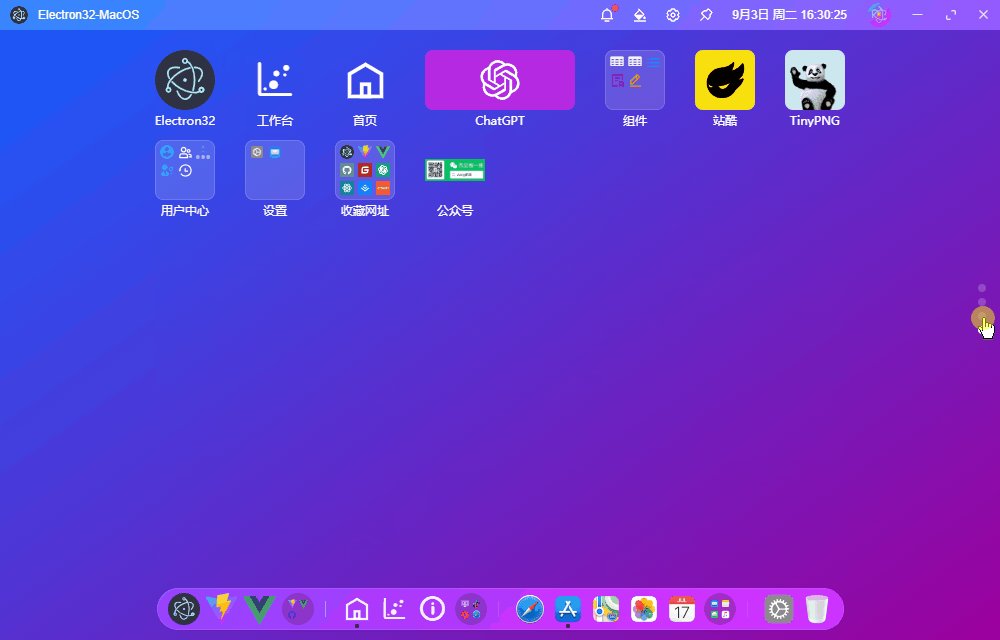
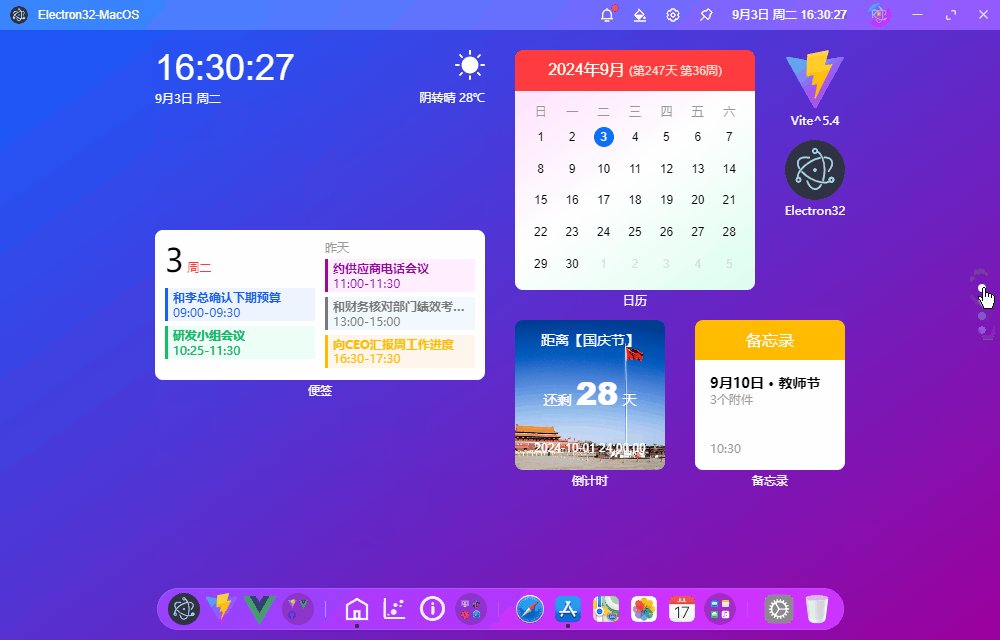
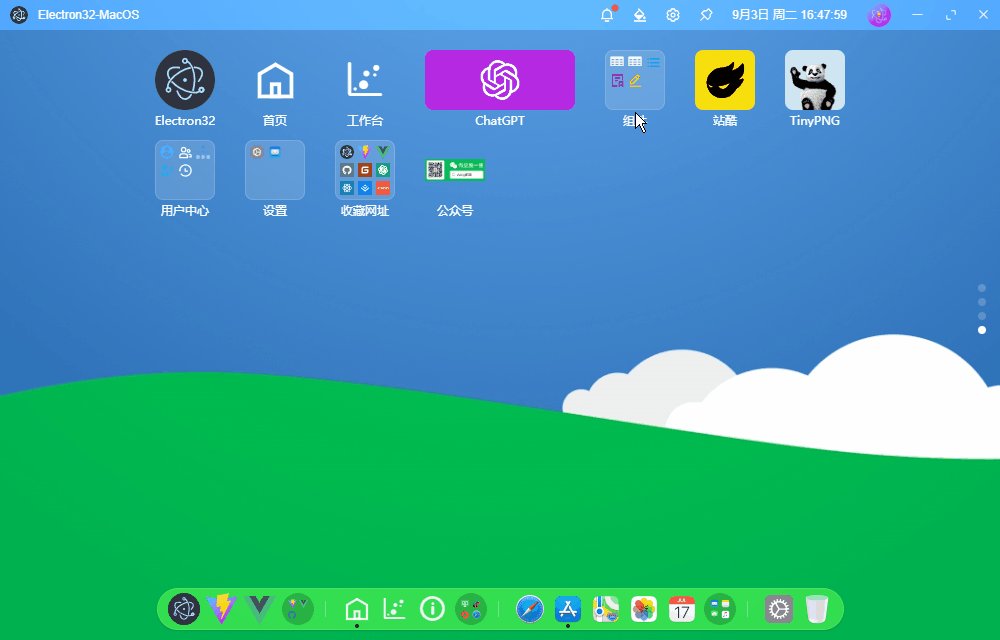
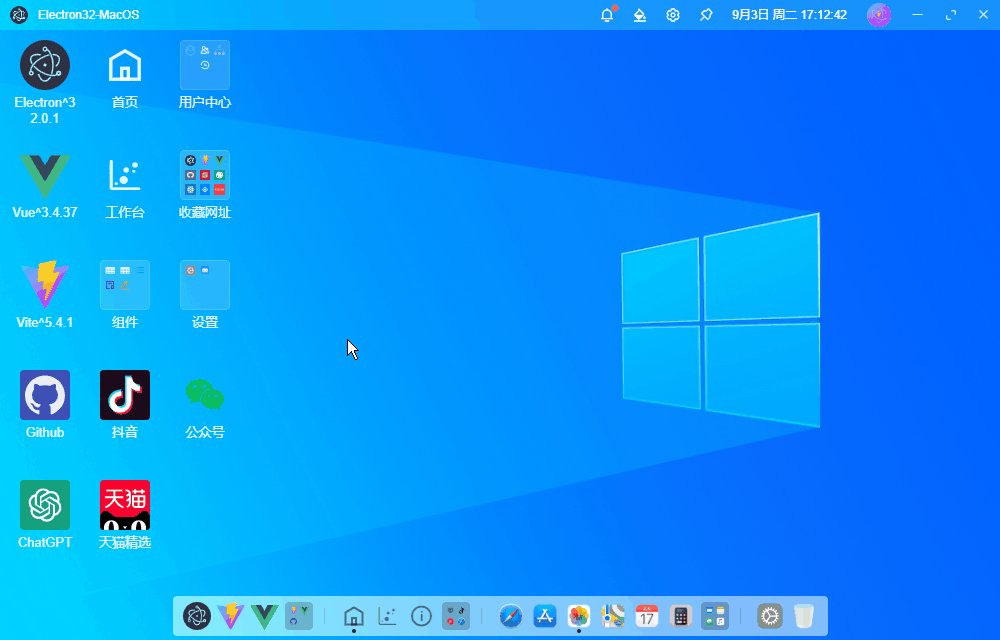
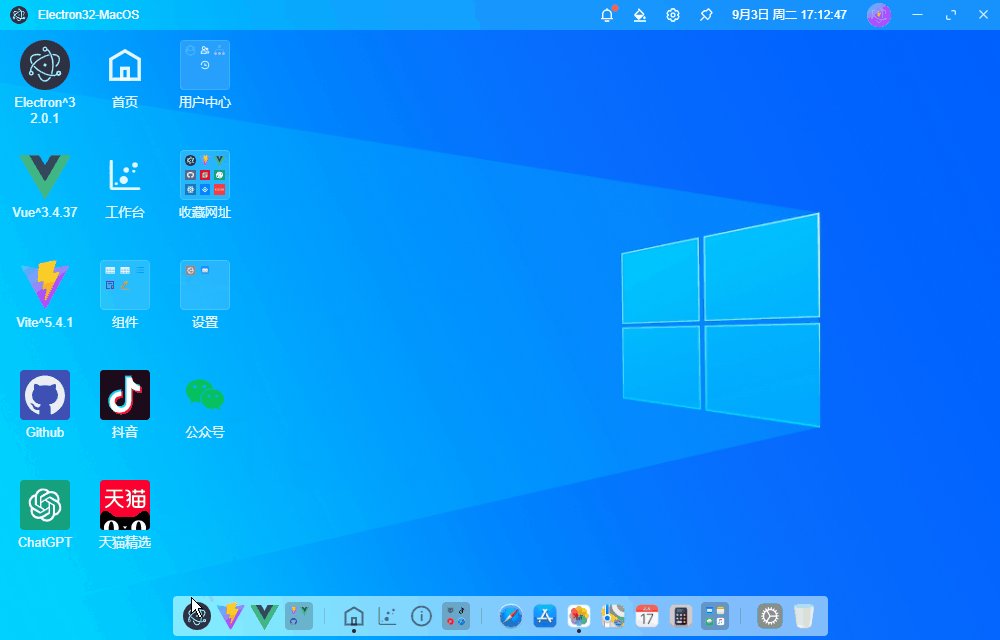
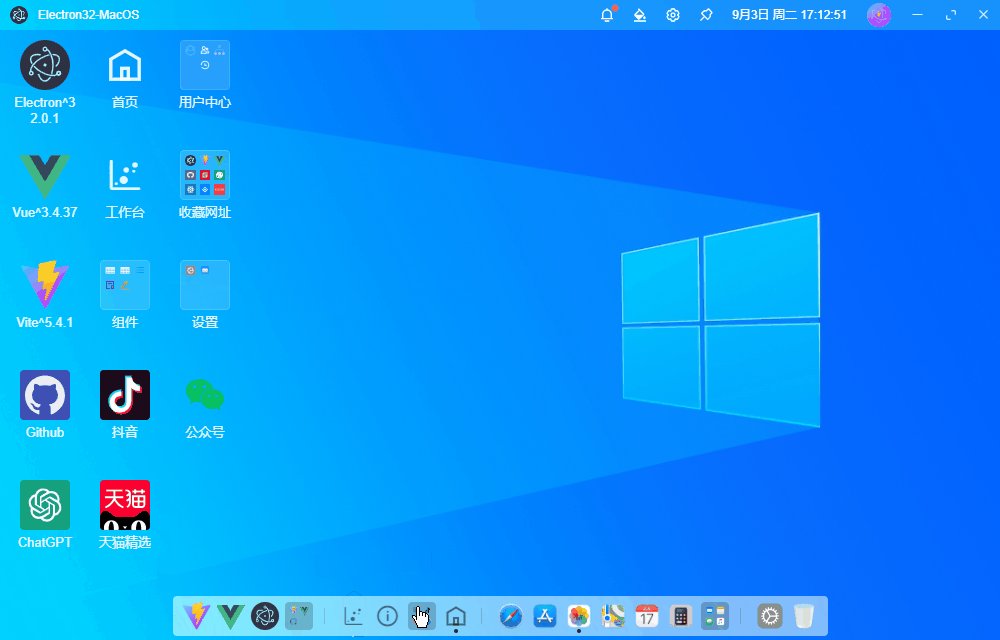
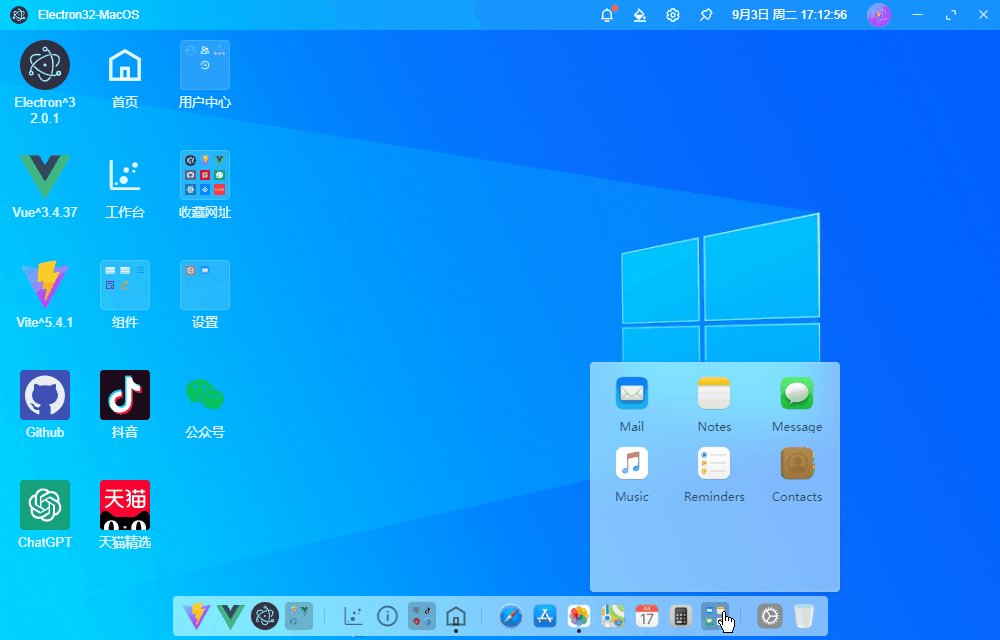
electron32-os桌面模板
const deskgridvariable = ref({
'--icon-radius': '10px', // 圆角
'--icon-size': '60px', // 图标尺寸
'--icon-gap-col': '30px', // 水平间距
'--icon-gap-row': '30px', // 垂直间距
'--icon-labelsize': '12px', // 标签文字大小
'--icon-labelcolor': '#fff', // 标签颜色
'--icon-fit': 'contain', // 图标自适应模式
})桌面菜单配置项
/**
* label 图标标签
* imgico 图标(本地或网络图片) 支持arco design内置图标或自定义iconfont字体图标
* path 跳转路由地址
* link 跳转外部链接
* hidelabel 是否隐藏图标标签
* background 自定义图标背景色
* color 自定义图标颜色
* size 栅格布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4
* onclick 点击图标回调函数
* children 二级菜单配置 * isnewin 新窗口打开路由页面
*/
桌面菜单json配置示例
const deskmenu = [
{
uid: 'd137f210-507e-7e8e-1950-9deefac27e48',
list: [
{imgico: markraw(today), size: '2x2'},
{label: '日历', imgico: markraw(calendar3x3), size: '3x3'},
{label: 'electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'},
// ...
]
},
{
uid: 'g270f210-207e-6e8e-2650-9deefac27e48',
list: [
{label: 'appstore', imgico: '/static/mac/appstore.png'},
// ...
]
},
{
uid: 't165f210-607e-4e8e-9950-9deefac27e48',
list: [
{label: 'vue.js', imgico: '/vue.svg', link: 'https://vuejs.org/',},
{label: 'vite.js官方文档', imgico: '/vite.svg', link: 'https://vitejs.dev/',},
// ...
]
},
{
uid: 'u327f210-207e-1e8e-9950-9deefac27e48',
list: [
{label: 'electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'},
{label: '380玩彩网380玩彩网官网入口官网入口首页', imgico: markraw(iconhome), path: '/home', color: '#fff', isnewin: true},
{label: '工作台', imgico: 'elec-icon-dotchart', path: '/home/dashboard', color: '#fff'},
// ...
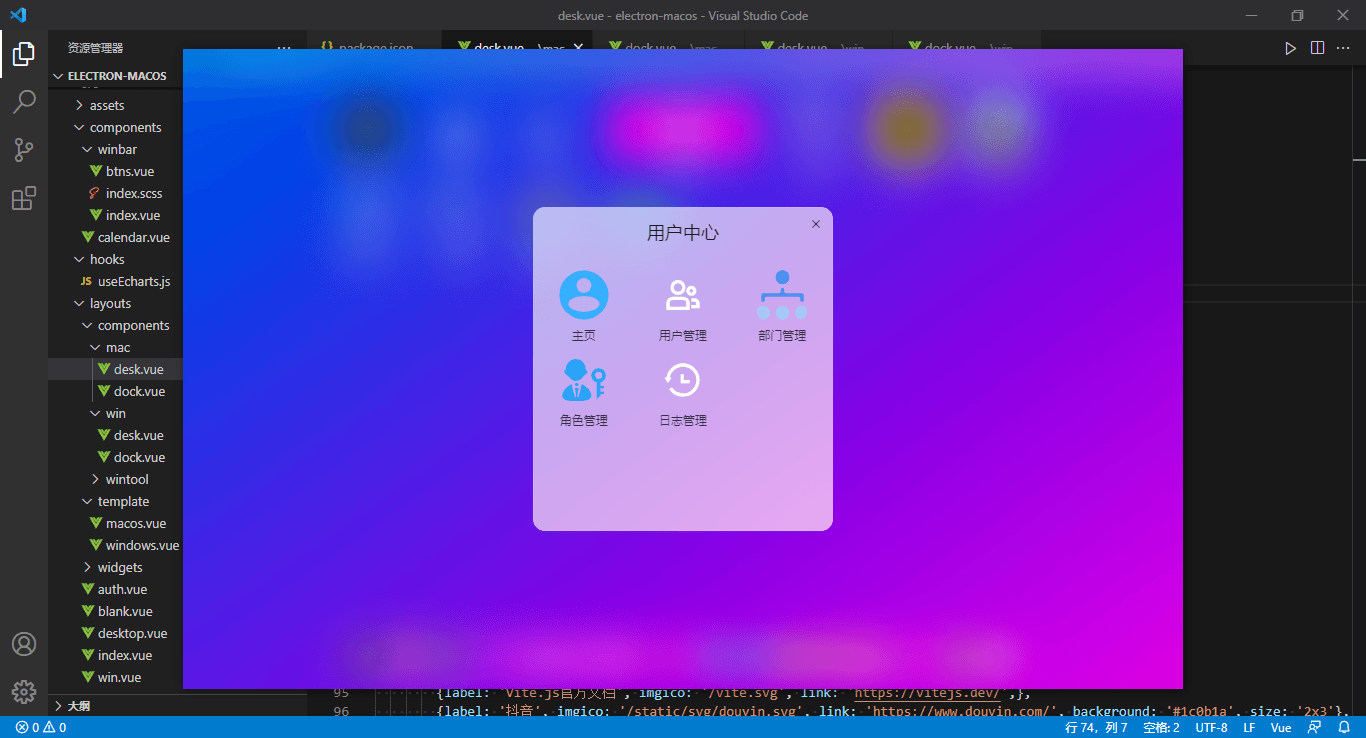
{
label: '用户中心',
children: [
{label: '380玩彩网官网入口主页', imgico: '/static/svg/ucenter.svg', path: '/setting'},
{label: '用户管理', imgico: markraw(iconusergroup), path: '/user', color: '#fff'},
// ...
]
},
{
label: '设置',
children: [
// ...
]
},
{
label: '收藏网址',
children: [
{label: 'electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'},
{label: 'vite.js', imgico: '/vite.svg',},
// ...
]
},
{
label: '公众号', imgico: '/static/qrimg.png', color: '#07c160',
onclick: () => {
modal.info({
// ...
})
}
},
]
}
]
博客:electron31-vite5-chat:原创vue3 electron31 pinia2客户端聊天exe应...
以上就是electron32 vue3实战开发桌面端os系统的一些分享。希望大家可以喜欢~
本作品采用《cc 协议》,转载必须注明作者和本文链接
本文为原创文章,未经作者允许不得转载,欢迎大家一起交流 qq(282310962) wx(xy190310)