网页cad(web cad sdk) 二维cad转三维的详细教程 | vue.js 技术论坛-380玩彩网官网入口
一、前言
网页cad中经常有这样的需求:将二维的cad图纸通过转换为三维的形状(如将平面二维的图形向上拉伸一定的高度),进而进行三维展示的效果,本文以将平面二维的图形向上拉伸一定的高度为例,实现二维cad图形转三维图形。
二、mxcad和mxcad3d
mxcad是一个功能丰富、简易高效的二维cad开发框架,它提供丰富的二次开发接口,支持在网页中渲染、读写多种cad图纸格式,如dwg、dxf等格式文件。
mxcad3d是一个三维cad开发框架,为开发者提供了丰富的参数化建模的开发接口,用户可以在网页中高效、便捷的对基本三维模型进行创建并显示。
三、基本流程
通过mxcad打开并读取cad图纸中的图元数据。
通过mxcad3d,将上一步读取到的cad图纸中的图元数据作为三维模型的建模数据进行建模。
四、安装mxcad框架、编写测试代码
mxcad和mxcad3d都位于一个名叫mxcad的npm包中,本教程将创建的test2dto3d 完整项目文件,可以在这里下载:
4.1新建项目、安装mxcad
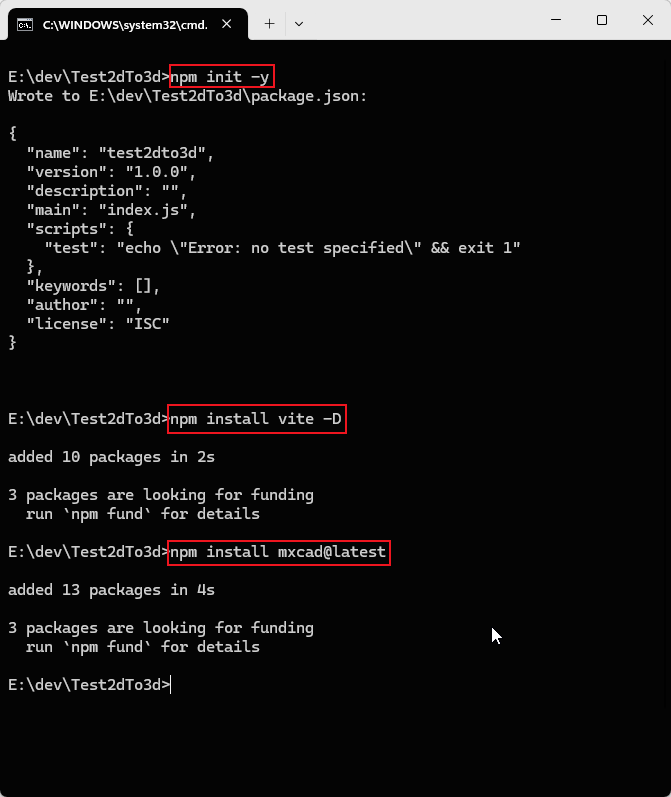
首先,在某路径下新建一个文件夹test2dto3d作为项目文件夹,在test2dto3d 目录中打开cmd命令行程序运行以下命令来初始化项目并安装 vite和 mxcad,如下图:
npminit -y
npminstall vite -d
npm install mxcad@latest
4.2 给项目新建文件、添加一些测试资源文件
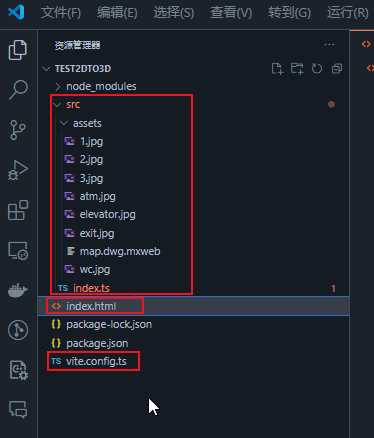
使用vs code打开项目根目录test2dto3d:
– 在根目录test2dto3d下新建src目录、index.html文件和vite.config.ts文件。
– 在src目录下新建assets目录和index.ts文件。
– 在assets目录下放上本次教程所使用到的图片和图纸资源文件
如下图:
4.3向新建的文件中添加代码
index.html中的代码
这是页面的结构,需要我们提前准备两个canvas用于分别显示二维和三维场景,添加了一个按钮用于执行我们的二维图纸转三维模型的程序,最后需要引入我们的测试代码”./src/index.ts”,如下图:
代码如下:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vite use mxcadtitle>
head>
<body>
<div style="height: 700px;"> <canvas id="mycanvas3d">canvas>div>
<hr />
<div style="height: 500px;"> <canvas id="mycanvas2d">canvas>div>
<hr />
<button>转换button>
<script type="module" src="./src/index.ts">script>
body>
html>4.4 vite.config.ts中的代码
这是二维mxcad要求的配置多线程的一个配置文件,我们这里最好进行配置,如下图:
代码如下:
import { defineconfig } from "vite"
export default defineconfig({
server: {
headers: {
"cross-origin-opener-policy": "same-origin",
"cross-origin-embedder-policy": "require-corp",
}
}
})4.5 index.ts中的代码
这里我们创建了二维的mxcad2d对象和三维的mxcad3d对象,通过mxcad2d来读取二维图纸的信息,然后mxcad3d通过这些图纸信息生成三维模型。并且,将页面中的转换按扭的点击事件绑定到执行转换的函数,这样我们在页面中点击转换按扭后就能将二维图纸转换为三维模型了。
代码中用到了用到的类型和对象等的api,可以访问mxcad的官方api文档:[二维],[三维]。
本教程的演示效果也可以在官方的中找到 此在线demo实现的代码也可以从官方提供的开发包来获取,如下图:
代码如下:
import
{
// 3d
mxcad3dobject,
mx3dshapewire,
mx3dgecolor,
mx3dsymboltext,
mx3dshapeedge,
mx3dgepoint,
mx3dgeomcircle,
mx3dshapedowncast,
mx3dwiretool,
mdge,
mx3dgecsysr,
mx3dgedir,
mx3dutils,
mx3dmkface,
mx3dmkprism,
mx3dgevec,
mx3dalgofillet,
mx3dshapeobject,
// 2d
mcobject,
mcdb,
mcdbarc,
mcdbline,
mcdbpolyline,
mcdbtext,
mcgepoint3d,
mxcadselectionset
} from "mxcad"
// 3d
// 创建三维mxcad3d对象
const mxcad3d = new mxcad3dobject()
// 初始化三维mxcad3d对象
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#mycanvas3d",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locatefile: (filename)=> new url(`/node_modules/mxcad/dist/wasm/3d/${filename}`, import.meta.url).href,
})
// 三维mxcad3d对象初始化完成事件
mxcad3d.on("init", ()=>{
console.log("三维初始化完成");
});
// 2d
// 创建二维mxcad2d对象
const mxcad2d = new mcobject()
mxcad2d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#mycanvas2d",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locatefile: (filename)=> new url(`/node_modules/mxcad/dist/wasm/2d/${filename}`, import.meta.url).href,
// 需要初始化打开的文件url路径,(mxweb是dwg文件转换后能够在网页进行读写的文件格式,编辑完毕后也可以保存回dwg格式)
fileurl: new url("../src/assets/map.dwg.mxweb", import.meta.url).href,
// 提供加载字体的目录路径
fontspath: new url("node_modules/mxcad/dist/fonts", import.meta.url).href,
})
// 二维mxcad2d对象初始化完成事件
mxcad2d.on("init", () => {
console.log("二维初始化完成");
});
// 二维mxcad2d对象打开文件完成事件
mxcad2d.on("openfilecomplete", () => {
console.log("二维图纸打开完成");
});
// 用于将三维形状添加到三维文档中
function addshapetodoc(theshape: mx3dshapeobject, color = new mx3dgecolor(mdge.mxnameofcolor.color_noc_white), texture = ""){
const doc = mxcad3d.getdocument();
const label = doc.addshapelabel();
label.setname("mx3dshape");
label.setshape(theshape);
label.setcolor(color);
if (texture) {
label.settexture(texture);
}
mxcad3d.fitallobjects(true);
}
// 获取二维圆弧的起点、中点、终点
function get2darc3points(arc: mcdbarc): {starpt: mcgepoint3d, midpt: mcgepoint3d, endpt: mcgepoint3d}{
const retptstart = arc.getstartpoint();
const retptend = arc.getendpoint();
const starpt = retptstart.val;
const endpt = retptend.val;
const endparamret = arc.getendparam();
const startparamret = arc.getstartparam();
const midparam = startparamret.val (endparamret.val - startparamret.val) / 2;
const midptret = arc.getpointatparam(midparam);
const midpt = midptret.val;
return {starpt, midpt, endpt}
}
// 用于保存地基基础信息的数据结构
type basedata = { wires: mx3dshapewire[], outerwireindex: number };
// 用于保存建筑物、公共设施等信息的数据结构
type metadata = { wire: mx3dshapewire, color: mx3dgecolor }[];
// 用于保存文字信息的数据结构
type textdata = mx3dsymboltext[];
// 用于保存图中所有图元信息的数据结构
type mapdata = {
base: basedata,
building: metadata,
atm: metadata,
elevator: metadata,
icon: metadata,
exit: metadata,
wc: metadata,
text: textdata
}
// 获取图中所有数据
function getmapdata(ss: mxcadselectionset): mapdata {
// basedata
const base: basedata = { wires: [], outerwireindex: 0 };
// buildingdata
const building: metadata = [];
// atmdata
const atm: metadata = [];
// elevatordata
const elevator: metadata = [];
// icondata
const icon: metadata = [];
// exitdata
const exit: metadata = [];
// wcdata
const wc: metadata = [];
// textdata
const text: textdata = [];
ss.foreach((id) => {
const ent: any = id.getmcdbentity();
if (ent instanceof mcdbpolyline) {
const pl = ent as mcdbpolyline;
const resbuffer = pl.explode();
const edges: mx3dshapeedge[] = [];
for(let i = 0; i < resbuffer.getcount(); i){
const resobj = resbuffer.atobject(i);
if (resobj.ret) {
const subent = resobj.val;
// 判断类型
if (subent instanceof mcdbline) {
const line = subent as mcdbline;
const ptstart = line.startpoint;
const ptend = line.endpoint;
const ptstart3d = new mx3dgepoint(ptstart.x, ptstart.y, 0);
const ptend3d = new mx3dgepoint(ptend.x, ptend.y, 0);
// 通过二维直线段的数据构造三维直线段
const edge = new mx3dshapeedge(ptstart3d, ptend3d);
edges.push(edge);
}else if (subent instanceof mcdbarc) {
const arc = subent as mcdbarc;
const arcpts = get2darc3points(arc);
const starpt = arcpts.starpt;
const endpt = arcpts.endpt;
const midpt = arcpts.midpt;
const starpt3d = new mx3dgepoint(starpt.x, starpt.y, 0);
const midpt3d = new mx3dgepoint(midpt.x, midpt.y, 0);
const endpt3d = new mx3dgepoint(endpt.x, endpt.y, 0);
// 通过二维圆弧的数据构造三维圆弧
const edge = mx3dgeomcircle.makearcofcircle(starpt3d, midpt3d, endpt3d);
edges.push(edge);
}
}
}
// 二维多段线转换为了三维的wire
const wire = mx3dshapedowncast.wire(mx3dwiretool.connectedgestowires(edges, 1e-6, false)[0]);
const truecolor = ent.truecolor;
// 通过二维的颜色数据构造三维颜色
const color = new mx3dgecolor(truecolor.red / 255., truecolor.green / 255., truecolor.blue / 255., mdge.mxtypeofcolor.color_toc_srgb);
// 根据二维图纸中的图层,判断各个wire属于哪个部分,并添加至相应的数据结构中
if (ent.layer === "10" || ent.layer === "20" || ent.layer === "30")
{
if (ent.layer === "10") {
base.outerwireindex = base.wires.length;
}
base.wires.push(wire);
}
else if (ent.layer === "0")
{
building.push({ wire, color });
}
else if (ent.layer === "atm")
{
atm.push({ wire, color });
}
else if (ent.layer === "elevator")
{
elevator.push({ wire, color });
}
else if (ent.layer === "icon")
{
icon.push({ wire, color });
}
else if (ent.layer === "exit")
{
exit.push({ wire, color });
}
else if (ent.layer === "wc")
{
wc.push({ wire, color });
}
}
else if (ent instanceof mcdbtext)
{
const mcdbtxt = ent as mcdbtext;
const content = mcdbtxt.textstring;
const height = mcdbtxt.height * 5;
const vjust = mcdbtxt.verticalmode;
const hjust = mcdbtxt.horizontalmode;
const pt = mcdbtxt.position;
// 通过二维的文字信息构造三维文字
const symboltext = new mx3dsymboltext(content, height, new mx3dgepoint(pt.x, pt.y, pt.z 5));
// 匹配文字的垂直对齐方式
let vjust3d;
switch (vjust) {
case mcdb.textvertmode.ktextbase:
vjust3d = mdge.mxverticaltextalignment.cvta_topfirstline;
break;
case mcdb.textvertmode.ktextbottom:
vjust3d = mdge.mxverticaltextalignment.cvta_bottom;
break;
case mcdb.textvertmode.ktextvertmid:
vjust3d = mdge.mxverticaltextalignment.cvta_center;
break;
case mcdb.textvertmode.ktexttop:
vjust3d = mdge.mxverticaltextalignment.cvta_top;
break;
}
// 匹配文字的水平对齐方式
let hjust3d;
switch (hjust) {
case mcdb.texthorzmode.ktextalign:
hjust3d = mdge.mxhorizontaltextalignment.hta_left;
break;
case mcdb.texthorzmode.ktextcenter:
hjust3d = mdge.mxhorizontaltextalignment.hta_center;
break;
case mcdb.texthorzmode.ktextfit:
hjust3d = mdge.mxhorizontaltextalignment.hta_left;
break;
case mcdb.texthorzmode.ktextleft:
hjust3d = mdge.mxhorizontaltextalignment.hta_left;
break;
case mcdb.texthorzmode.ktextmid:
hjust3d = mdge.mxhorizontaltextalignment.hta_center;
break;
case mcdb.texthorzmode.ktextright:
hjust3d = mdge.mxhorizontaltextalignment.hta_right;
break;
}
symboltext.setvjustification(vjust3d);
symboltext.sethjustification(hjust3d);
symboltext.setfontaspect(mdge.mxfontaspect.fa_bolditalic);
symboltext.setorientation3d(new mx3dgecsysr(symboltext.position(), new mx3dgedir(0, 0, 1)));
symboltext.setzoomable(true);
text.push(symboltext);
}
});
// 返回所有的数据
return { base, building, atm, elevator, icon, exit, wc, text };
}
// 读取二维图纸中所有图元的数据,处理为三维数据后,进行高度的拉伸,并贴图等
async function create3dfrom2d(){
// 加载贴图资源
const cloth_pic = await mx3dutils.loadfilefromurl(new url("./assets/1.jpg", import.meta.url).href, "1.jpg");
const digital_products_pic = await mx3dutils.loadfilefromurl(new url("./assets/2.jpg", import.meta.url).href, "2.jpg");
const food_pic = await mx3dutils.loadfilefromurl(new url("./assets/3.jpg", import.meta.url).href, "3.jpg");
const atm_pic = await mx3dutils.loadfilefromurl(new url("./assets/atm.jpg", import.meta.url).href, "atm.jpg");
const elevator_pic = await mx3dutils.loadfilefromurl(new url("./assets/elevator.jpg", import.meta.url).href, "elevator.jpg");
const exit_pic = await mx3dutils.loadfilefromurl(new url("./assets/exit.jpg", import.meta.url).href, "exit.jpg");
const wc_pic = await mx3dutils.loadfilefromurl(new url("./assets/wc.jpg", import.meta.url).href, "wc.jpg");
// 创建当前二维mxcad2d对象的选择集
const ss = new mxcadselectionset();
// 全选当前二维mxcad2d对象中的图元
ss.allselect();
// 获取所有图元信息
const mapdata = getmapdata(ss);
// offset
const offset = 0.1;
// 拉伸base
const basewiresobj = mapdata.base;
const basewires = basewiresobj.wires;
const basewiresouterwireindex = basewiresobj.outerwireindex;
const baseouterfacemaker = new mx3dmkface(basewires[basewiresouterwireindex]);
let baseface = baseouterfacemaker.face();
for(let i = 0; i < basewires.length; i){
if (i === basewiresouterwireindex) {
continue;
}
baseface = baseface.cut(new mx3dmkface(basewires[i]).face());
}
const baseprismmaker = new mx3dmkprism(baseface, new mx3dgevec(0, 0, -1));
const baseshape = baseprismmaker.shape();
addshapetodoc(baseshape);
// 拉伸building
const buildingwires = mapdata.building;
buildingwires.foreach(building => {
const buildingface = new mx3dmkface(building.wire).face();
const buildingshape = new mx3dmkprism(buildingface, new mx3dgevec(0, 0, 4)).shape();
addshapetodoc(buildingshape, building.color);
});
// 拉伸atm
const atmdatas = mapdata.atm;
atmdatas.foreach(atm => {
const atmface = new mx3dmkface(atm.wire).face();
const atmshape = new mx3dmkprism(atmface, new mx3dgevec(0, 0, 4)).shape();
atmface.translatebyvec(0, 0, 4 offset);
addshapetodoc(atmface, void 0, atm_pic);
addshapetodoc(atmshape, atm.color);
});
// 拉伸elevator
const elevatordatas = mapdata.elevator;
elevatordatas.foreach(elevator => {
const elevatorface = new mx3dmkface(elevator.wire).face();
const elevatorshape = new mx3dmkprism(elevatorface, new mx3dgevec(0, 0, 4)).shape();
elevatorface.translatebyvec(0, 0, 4 offset);
addshapetodoc(elevatorface, void 0, elevator_pic);
addshapetodoc(elevatorshape, elevator.color);
});
// 拉伸exit
const exitdatas = mapdata.exit;
exitdatas.foreach(exit => {
const exitface = new mx3dmkface(exit.wire).face();
const exitshape = new mx3dmkprism(exitface, new mx3dgevec(0, 0, 4)).shape();
exitface.translatebyvec(0, 0, 4 offset);
addshapetodoc(exitface, void 0, exit_pic);
addshapetodoc(exitshape, exit.color);
});
// 拉伸wc
const wcdatas = mapdata.wc;
wcdatas.foreach(wc => {
const wcface = new mx3dmkface(wc.wire).face();
const wcshape = new mx3dmkprism(wcface, new mx3dgevec(0, 0, 4)).shape();
wcface.translatebyvec(0, 0, 4 offset);
addshapetodoc(wcface, void 0, wc_pic);
addshapetodoc(wcshape, wc.color);
});
// 创建icon
const icondatas = mapdata.icon;
icondatas.foreach(icon => {
const iconface = new mx3dmkface(icon.wire).face();
iconface.translatebyvec(0, 0, 4 offset);
if (icon.color.name() === mdge.mxnameofcolor.color_noc_red)
{
addshapetodoc(iconface, void 0, cloth_pic);
}
else if (icon.color.name() === mdge.mxnameofcolor.color_noc_yellow)
{
addshapetodoc(iconface, void 0, digital_products_pic);
}
else if (icon.color.name() === mdge.mxnameofcolor.color_noc_green)
{
addshapetodoc(iconface, void 0, food_pic);
}
});
// 更新显示(将三维文档中的图形显示出来)
mxcad3d.update();
// 绘制文字
const texts = mapdata.text;
texts.foreach(text => {
mxcad3d.displaysymboltext(text);
});
}
// 给button添加点击事件,点击后调用create3dfrom2d函数,进行2d到3d的转换
(function addeventtobutton(){
const btn = document.queryselector("button");
if (btn) {
btn.addeventlistener("click", () => {
create3dfrom2d();
});
}
})()
转换结果,如下图:
本作品采用《cc 协议》,转载必须注明作者和本文链接