fabric.js 圆形 | f2e 前端技术论坛-380玩彩网官网入口
圆形

<template>
<canvas width="400" height="375" id="canvas" style="border: 1px solid #ccc;">canvas>
template>
<script setup>
import { onmounted } from 'vue'
import { fabric } from 'fabric'
function init() {
const canvas = new fabric.canvas('canvas')
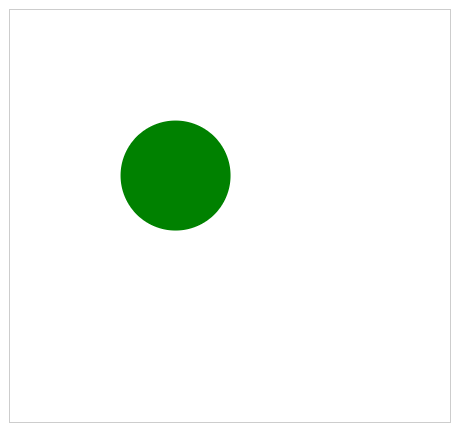
const circle = new fabric.circle({
top: 100,
left: 100,
radius: 50, // 圆的半径 50
fill: 'green'
})
canvas.add(circle)
}
onmounted(() => {
init()
})
script>使用 new fabric.circle 创建 圆形。
圆形需要使用 radius 设置半径大小。
本作品采用《cc 协议》,转载必须注明作者和本文链接